Jika ada sedang mencari Cara Membuat Kotak Warna Di Html.
Cara Mengganti Warna Placeholder Dengan Css Malas Ngoding

Membuat Desain Form Login Dengan Css Malas Ngoding

8 Cara Membuat Kotak Pencarian Search Box Keren Untuk Blog

Membuat Link Menarik Pada Text Link Menggunakan Css Webhozz Blog

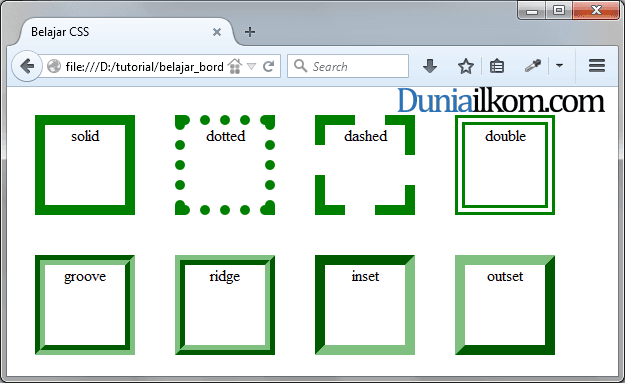
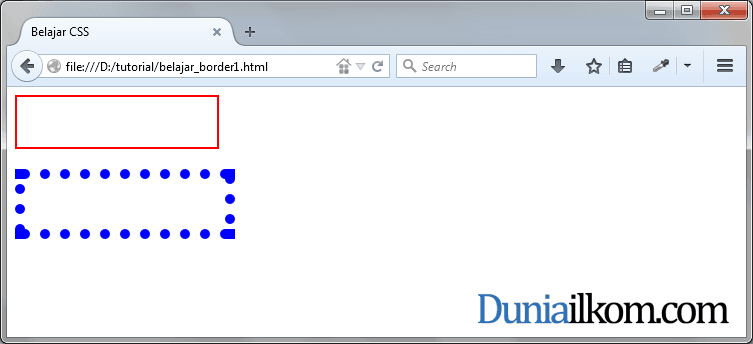
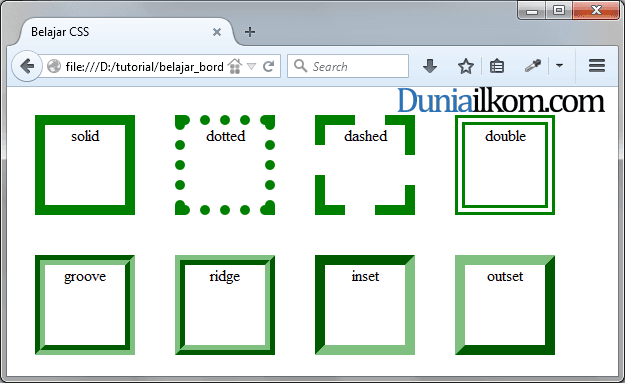
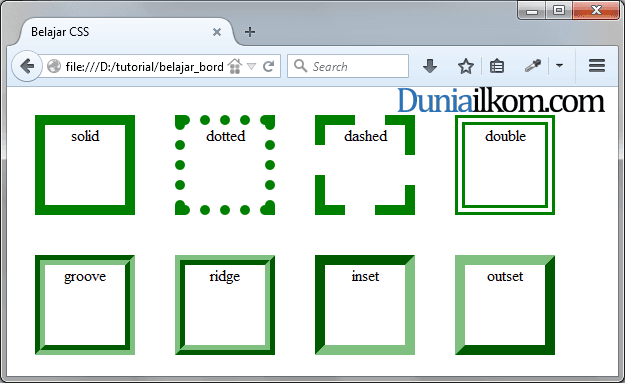
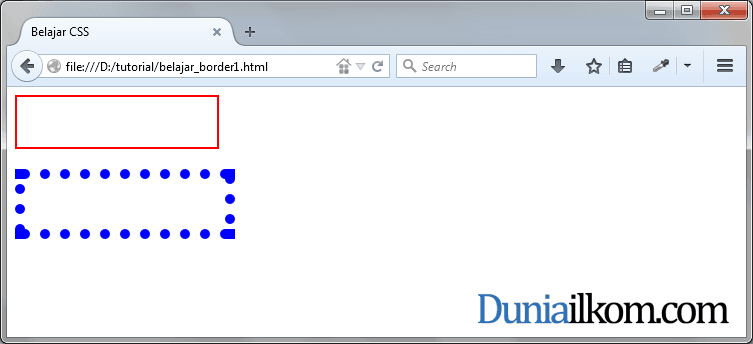
Tutorial Css Cara Membuat Garis Tepi Html Border Duniailkom

Tutorial Css Cara Membuat Garis Tepi Html Border Duniailkom

Cara Membuat Kotak Warna Highlight Box Scroll Box Untuk Kode

Cara Membuat Button Berwarna Di Html Cara Kode

Cara Membuat Kotak Untuk Text Ataupun Kode Html Di Blog Muriz At Azs

Belajar Html Part 19 Cara Membuat Tabel Di Html Warung Belajar

Membuat Garis Tepi Border Dengan Css

Contoh Program Php Membuat Kotak Catur Dengan Php Html Css

Cara Membuat Kotak Pesan Dibawah Postingan Blogspot


Warna merupakan elemen paling dominan dan aspek yang paling relatif dalam desain kehidupan. Persepsi terhadap warna melibatkan respon psikologi dan fisiologi manusia. Apabila ditinjau dari psikologis atau emosi manusia, makna dan arti warna yang ada bisa menunjukan kesan pada objek, cahaya, mata dan otak.
Itulah informasi tentang cara membuat kotak warna di html yang dapat admin kumpulkan. Admin blog Ide Perpaduan Warna juga mengumpulkan gambar-gambar lainnya terkait cara membuat kotak warna di html dibawah ini.
Tutorial Membuat Form Login Minimalis Dengan Html Css Pondok

Memberi Warna Tabel Html

Cara Membuat Tulisan Bold Tebal Pada Html Dianagungcom

Mudah Mengatur Layout Html Dengan Css Grid Codepolitancom

Contoh Kode Html Untuk Membuat Tabel Dan Layout Web Modul Komputer

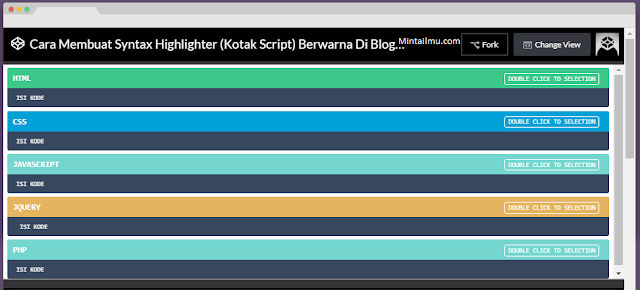
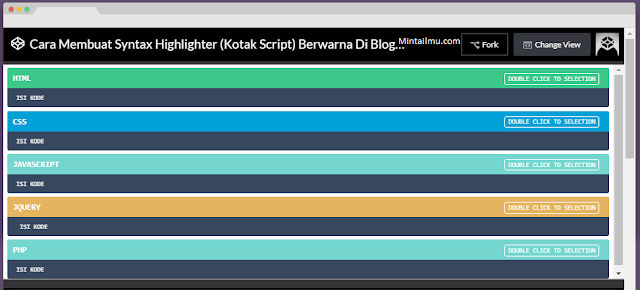
Cara Membuat Syntax Highlighter Kotak Script Berwarna Di Blogger

6 Tutorial Html Membuat Tabel Di Html Dan Contoh Source Code

10 Contoh Desain Form Login Keren Dengan Bootstrap Tutorialpedia

Layout Desain Web Dasar

Sekian yang admin bisa bantu mengenai cara membuat kotak warna di html. Terima kasih telah berkunjung ke blog Ide Perpaduan Warna 2019.



















0 Response to "Cara Membuat Kotak Warna Di Html"
Post a Comment